Canali
Ultime news

Ultimi articoli
 Le ultime dal Forum |

Correlati TagPassa qui con il mouse e visualizza le istruzioni per utilizzare i tag!
Il pezzo che stai leggendo è stato pubblicato oltre un anno fa.
 La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto. La trattazione seguente è piuttosto datata. Sebbene questo non implichi automaticamente che quanto descritto abbia perso di validità, non è da escludere che la situazione si sia evoluta nel frattempo. Raccomandiamo quantomeno di proseguire la lettura contestualizzando il tutto nel periodo in cui è stato proposto.
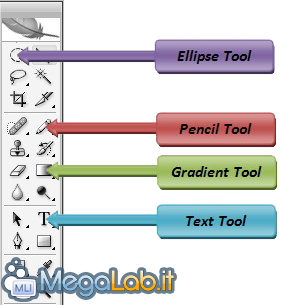
Con questo breve tutorial, desidero fornire a tutti voi i mezzi e le conoscenze per creare la vostra userbar, da esibire come firma nei vostri forum preferiti! Premessa:In questa guida ho utilizzato Photoshop CS2 (in inglese), ma, ovviamente, traducendo la procedura con i comandi corrispondenti, è possibile realizzarla anche con altri software, fra i quali ricordiamo soprattutto l'ottimo (nonché gratuito!) TheGimp . Tutti i tool citati in questa guida si trovano nella barra a sinistra in Photoshop, come riassunto in questa immagine:
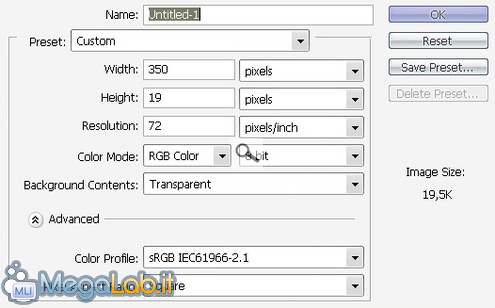
Step 1: Creazione & Sfondo GradienteAndiamo su File -> New e, poiché le userbar hanno Dimensione Standard di 350×19 pixel, nella finestra che ci appare selezioniamo così i parametri: Creiamo ora lo sfondo sfumato, utilizzando il Gradient Tool e, a seconda dei gusti, selezioniamo il gradiente "Lineare" oppure quello "Riflesso" come illustrato:
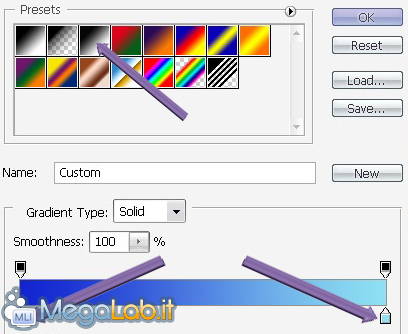
Clicchiamo quindi sull'anteprima della sfumatura (a sinistra nell'immagine sopra), per accedere Finestra di Selezione dei Colori:
Come indicato dalle frecce, scegliamo dapprima la sfumatura a 2 colori, dopodiché, cliccando sulle freccette indicate, potremo scegliere i due colori da sfumare l'uno nell'altro. Settati i parametri, non ci resta che disegnare la sfumatura, semplicemente cliccando il mouse un po' dentro l'immagine vuota e, tenendo cliccato, trascinarlo verticalmente fino ad un po' sotto, per poi rilasciarlo (alternativamente, come io preferisco, si può sfumare anche in orizzontale...):
Otteniamo così (nel mio esempio dell'orizzontale) il seguente risultato:
Perfetto, ora abbiamo la base della nostra userbar: iniziamo allora con gli effetti ed il contenuto, come spiegherò nel prossimo step. Step 2 Segnala ad un amico |
- Unisciti a noi
- | Condizioni d'uso
- | Informativa privacy
- | La Redazione
- | Info
- | Pressroom
- | Contattaci
© Copyright 2025 BlazeMedia srl - P. IVA 14742231005
- Gen. pagina: 0.31 sec.
- | Utenti conn.: 80
- | Revisione 2.0.1
- | Numero query: 42
- | Tempo totale query: 0.1